If the images you have previously added to the website do not have a media file link, you can display them through Ads-Mediabox by pasting the following code into your functions.php file of your theme.
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
add_filter( 'the_content', function( $content ){ if( false === strpos( $content, '<img ') ) return $content; if( ! is_main_query() || ! in_array( $GLOBALS['post']->post_type, ['post','page'] ) ) return $content; $img_ex = '<img[^>]*src *= *["\']([^\'"]+)["\'][^>]*>'; $content = preg_replace_callback( "~(?:<a[^>]+>\s*)$img_ex|($img_ex)~", function($mm){ if( empty($mm[2]) ) return $mm[0]; return '<a href="'. $mm[3] .'">'. $mm[2] .'</a>'; }, $content ); return $content; }, 5 ); |
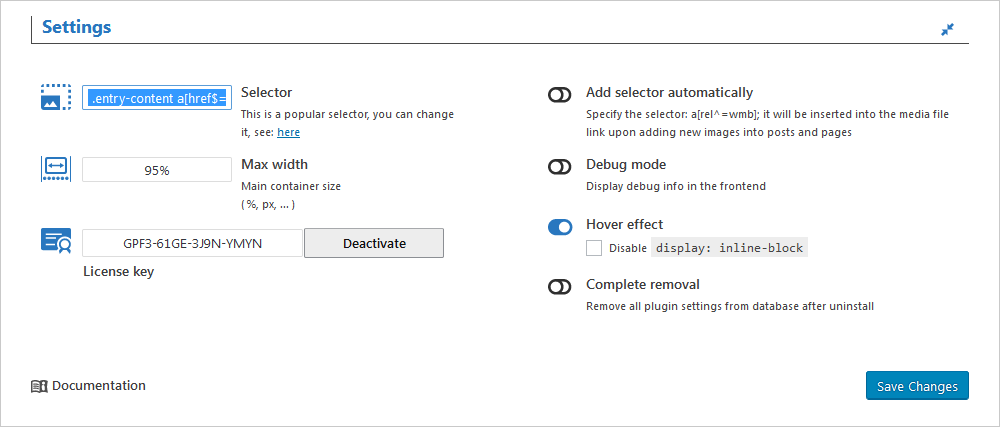
To connect Ads-Mediabox, please, use the settings shown in the picture below.
If you want to use a simple selector, use this code.
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
add_filter( 'the_content', function( $content ){ if( false === strpos( $content, '<img ') ) return $content; if( ! is_main_query() || ! in_array( $GLOBALS['post']->post_type, ['post','page'] ) ) return $content; $img_ex = '<img[^>]*src *= *["\']([^\'"]+)["\'][^>]*>'; $content = preg_replace_callback( "~(?:<a[^>]+>\s*)$img_ex|($img_ex)~", function($mm){ if( empty($mm[2]) ) return $mm[0]; return '<a href="'. $mm[3] .'" rel="wmb">'. $mm[2] .'</a>'; }, $content ); return $content; }, 5 ); |
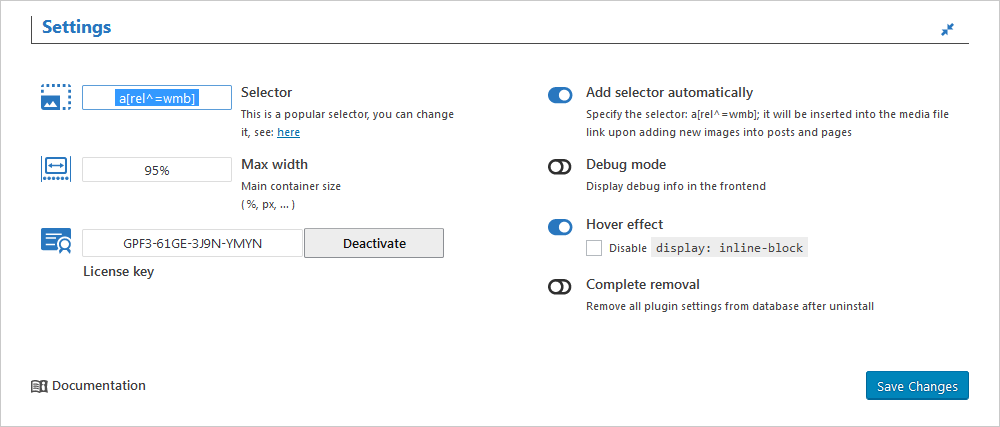
To connect Ads-Mediabox, please, use the settings shown in the picture below.
Links will contain default selector – a[rel^=wmb].
Note! When using this solution, links to images will be pasted only in content, i.e. in posts and pages.
Other images on the website (in widgets, thumbnails, similar posts) will not be affected.