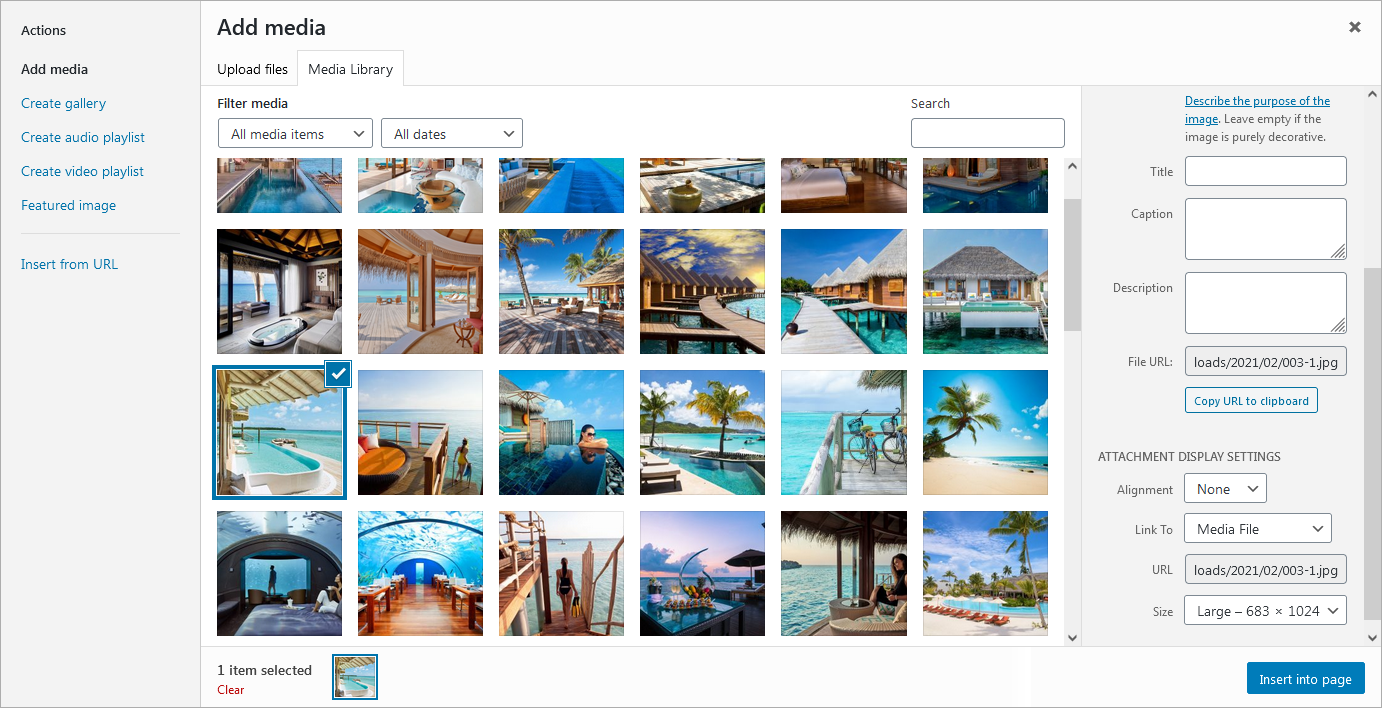
In order to connect Ads-Mediabox to your media files, you should turn on Link to Media File option in Attachment Display Settings.
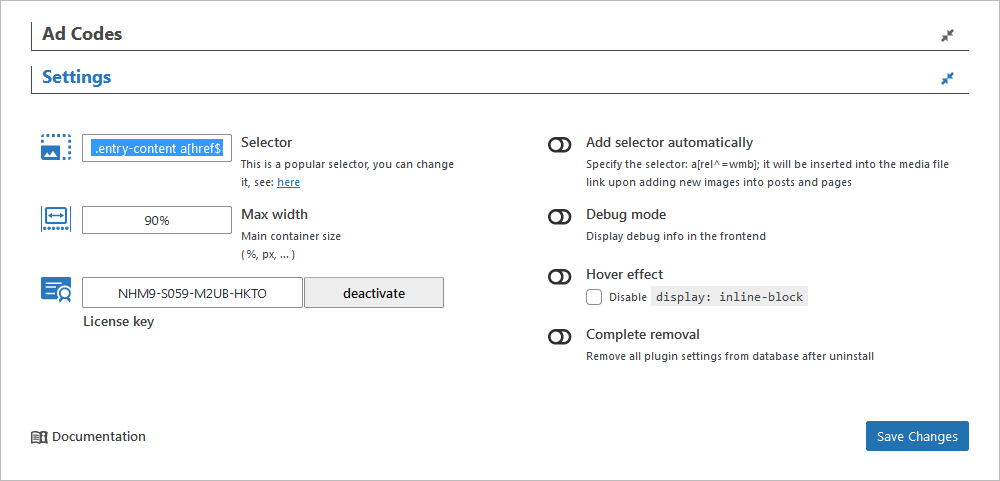
After activation, the plugin should run automatically through the website in 90% of cases. This is due to the preinstalled selector, which can be replaced in Global Settings of Ads-Mediabox (Selector box).
Preinstalled selector, by default consists of 3 fragments.
Each of which is responsible for connecting the following image formats .jpg, .png, .jpeg.
|
0 1 2 |
.entry-content a[href$=".jpg"], .entry-content a[href$=".png"], .entry-content a[href$=".jpeg"] |
You can remove the list of unneeded image formats if you do not use them in your records.
For example, leaving only .jpg. Then your selector will look like this.
|
0 1 2 |
.entry-content a[href$=".jpg"] |
In case the plugin does not launch, please, see article: What to do if standard selector doesn’t work.
In case your website contains images in posts or publications that don’t have a media file link, but you want to display them in Ads-Mediabox, please, see article: Connecting Ads-Mediabox to images without media file link.
Note! If you are using caching plugins, you need to:
1. Enable caching for mobile devices.
2. Use cache separation for the desktop and mobile version website. Whether this option is used depends on the caching plugin itself.