The WordPress Lightbox plugin that shows Ads
Advertising with increased images in a full-screen lightbox
is the easiest way to increase a website’s revenue.
Why do you need a Simple Lightbox that doesn’t make Money?
Start showing ads to visitors on your website when they view enlarged images in a full-screen lightbox Ads-Mediabox.
Top 5 Reasons Why Users Love Ads-Mediabox
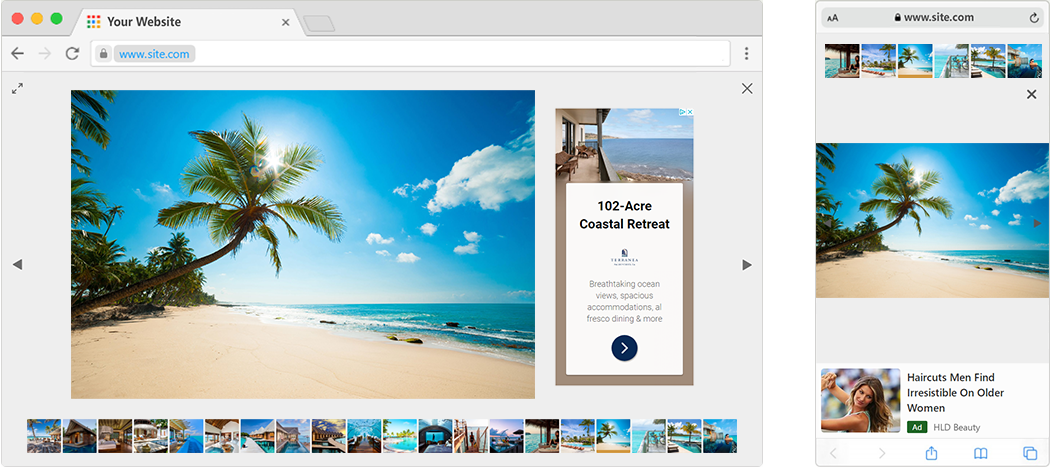
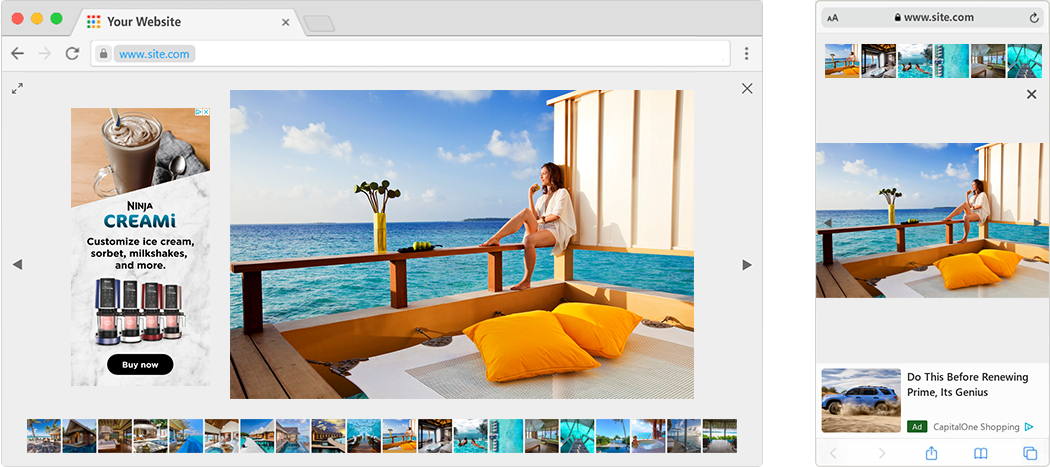
Collect all images of one article into a single lightbox gallery and show them along with the advertisement. Separately for desktop and mobile website versions.

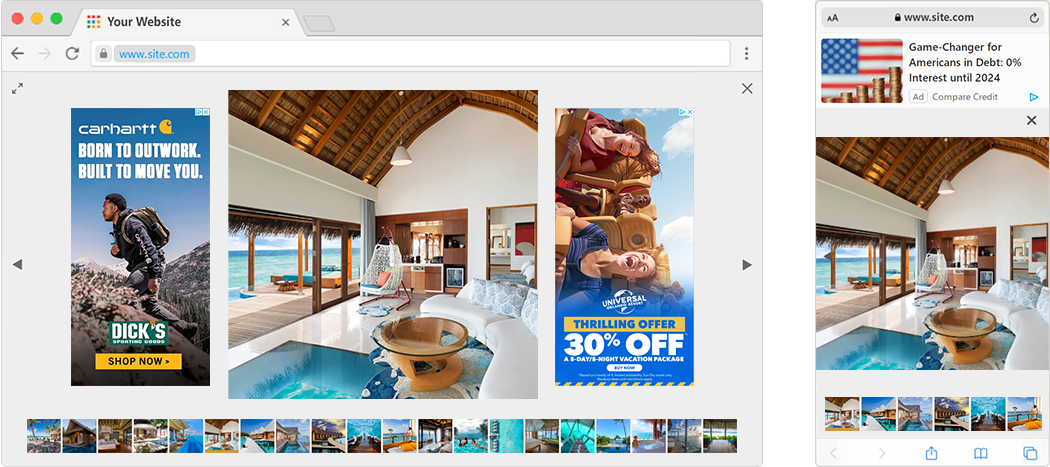
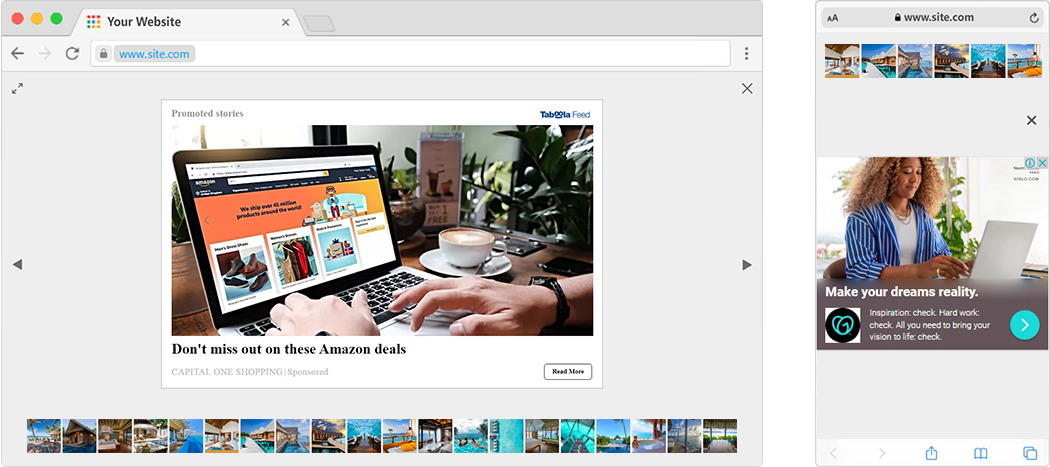
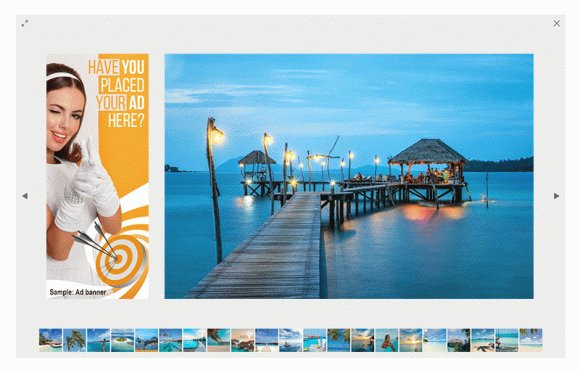
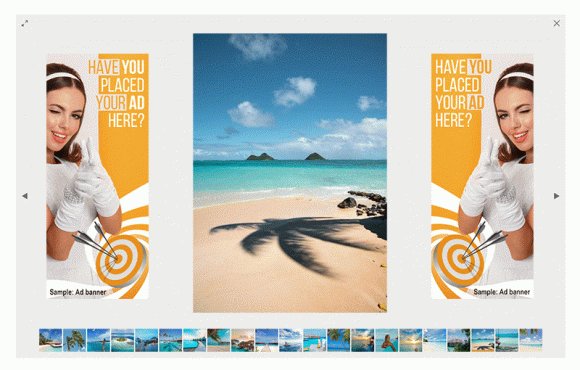
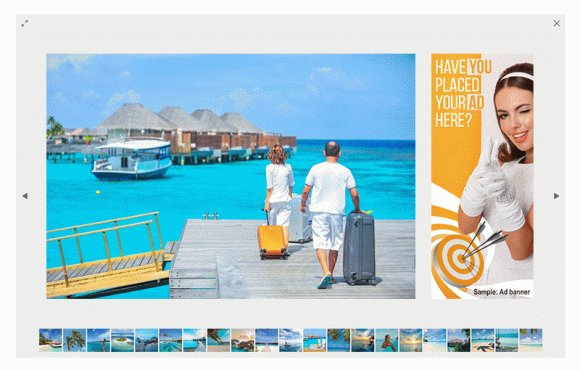
Use the advertising space between images, or at the end of the entire group of images. Separately for desktop and mobile website versions.

Replace useless lightbox in your photo gallery. In our documentation, you can find a list of photo gallery plugins and ways to connect Ads-Mediabox.

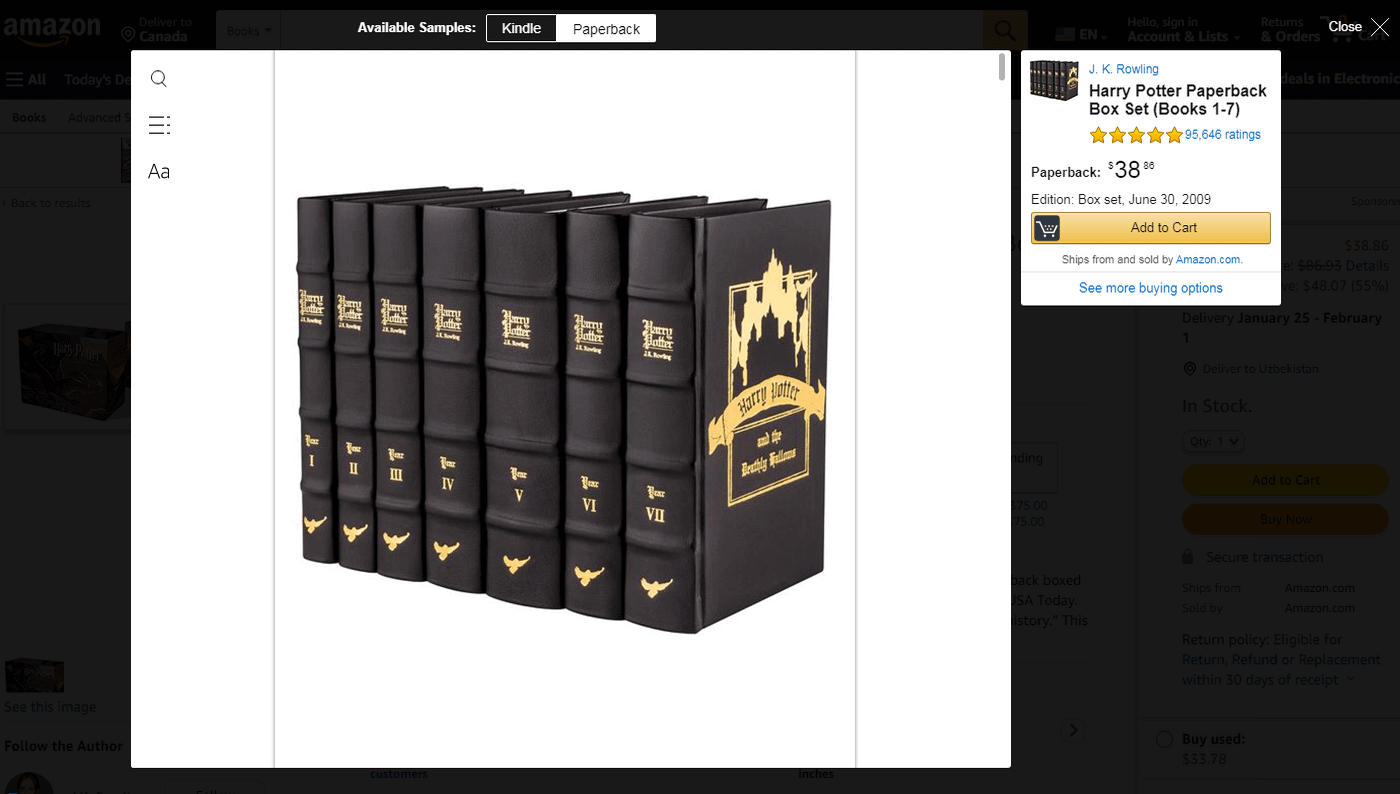
Connect Ads-Mediabox to product images in WooCommerce. Use these advertising spaces to show discounts and motivate your customers.

Display your own ad banners, subscription forms, callback widgets, countdown timers for promotions, QR codes, and other elements.

Frequently asked Questions and Resources
We have made it extremely user-friendly.
Every user on the website decides whether to view the enlarged image.
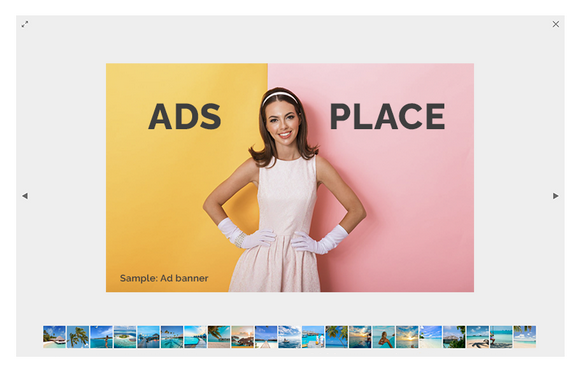
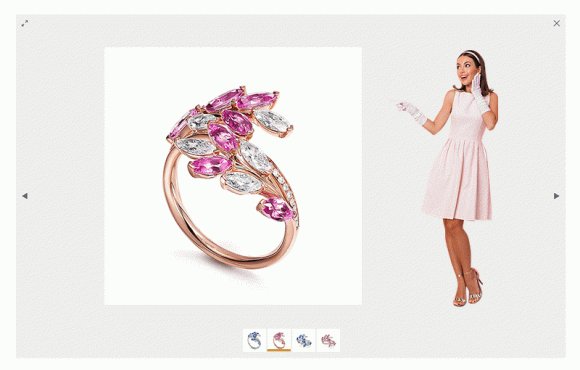
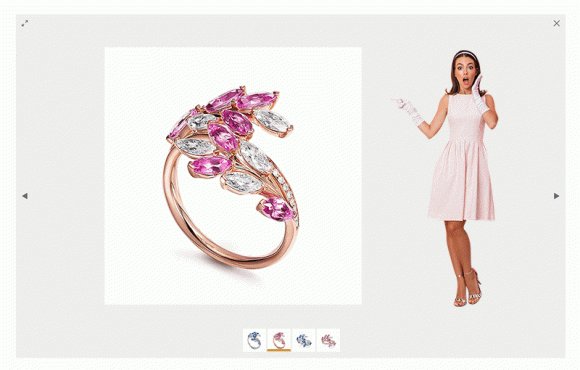
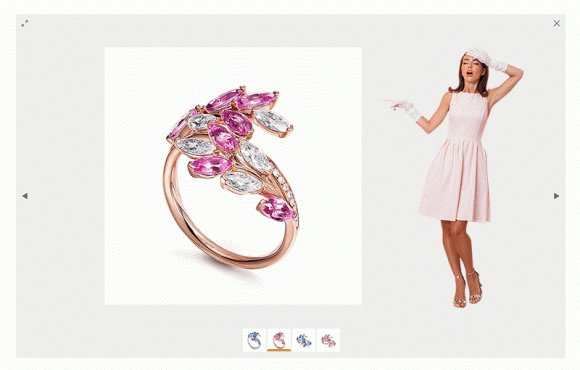
Opening an enlarged image is only possible at the discretion of the website visitor. The image is displayed in a fully functional Ads-Mediabox window only after the user clicks on the image. In addition Ads-Mediabox’s background is not transparent.
By opening the image in the Ads-Mediabox lightbox, the user is provided with all the control features, specifically:
— public URL of the webpage
— navigation arrows
— preview of previous and next images
— button closing the lightbox
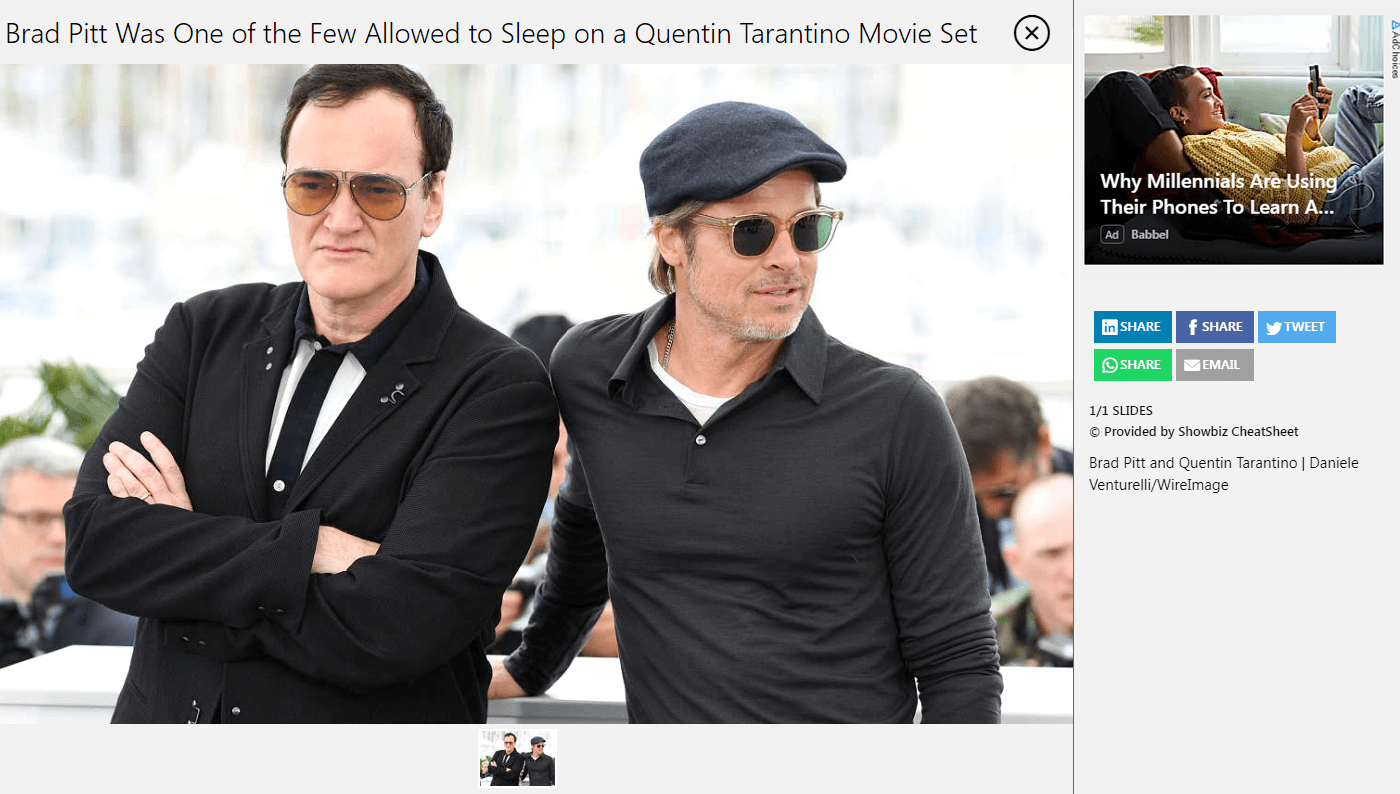
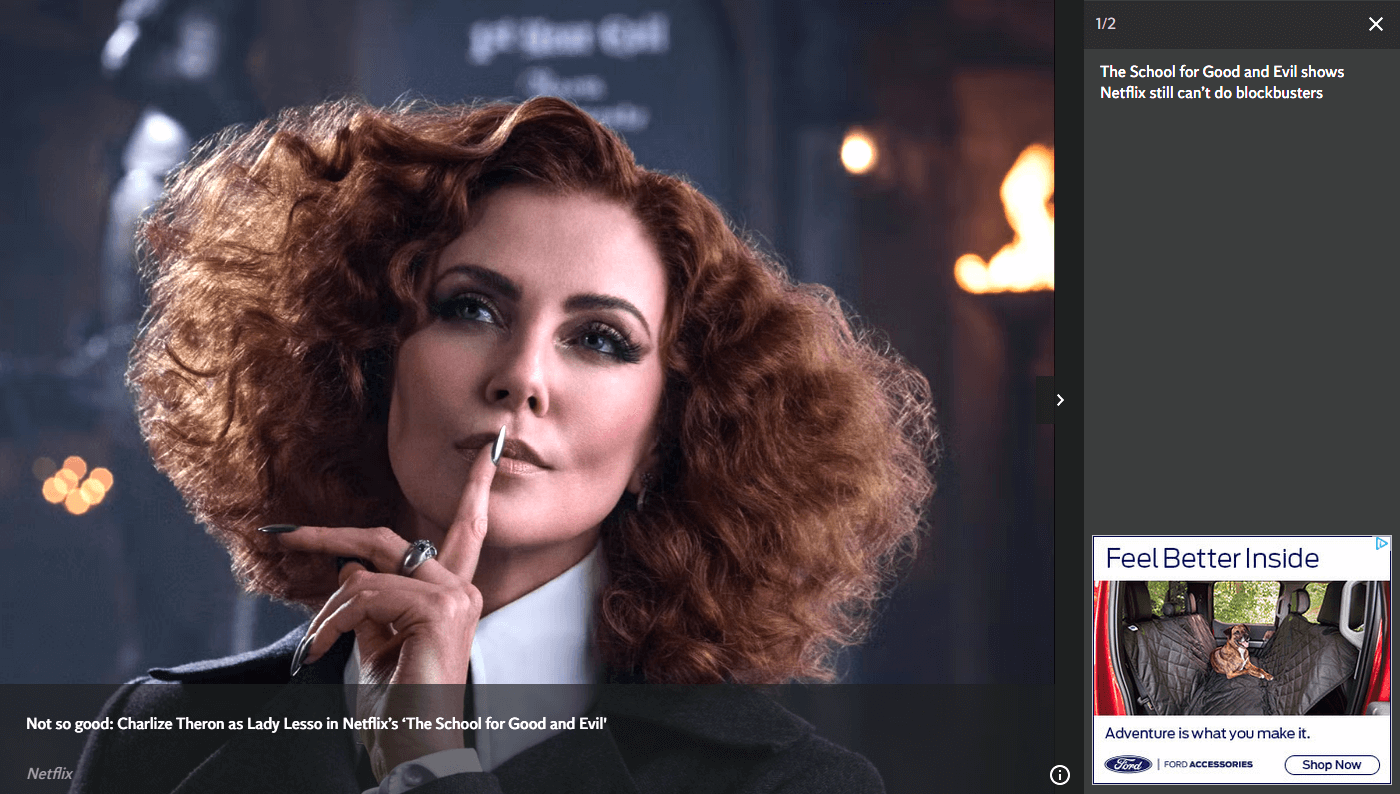
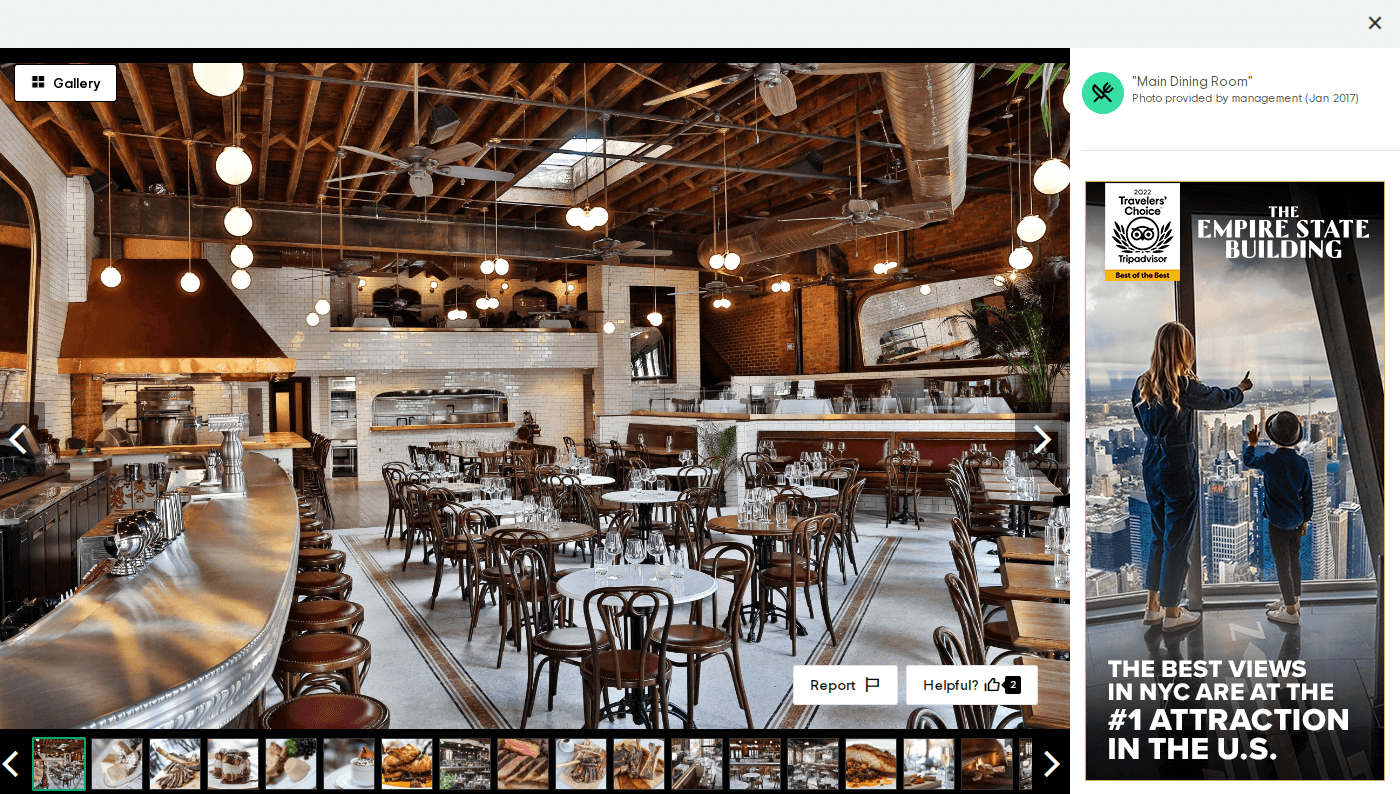
Many websites display Google AdSense ads in Lightbox in a similar manner.
Every time visitors view photos, they see new advertisements in Ads-Mediabox, which results in income growth.
If this was not the case, such a feature would not be used on websites such as MSN, TripAdvisor, OLX, dailymail.co.uk, and esanok. pl.
Besides, the lightboxes that they use do not feature hover effect or ads in mobile version. But they are still using them.
Create a WordPress website with better conversion.